Adding a mask to a mask is at least in principle supported by the code, but I never tried that in practice, so I’m not surprised you got some crashes.
However, masking a mask is not really needed, because you can build your mask incrementally with a sequence of layers. Here is an example based on your image.
First I added a “desaturate” alyer and then I started editing the associated mask. The goal is to create a mask which is white everywhere except on the blue door and red telephone.
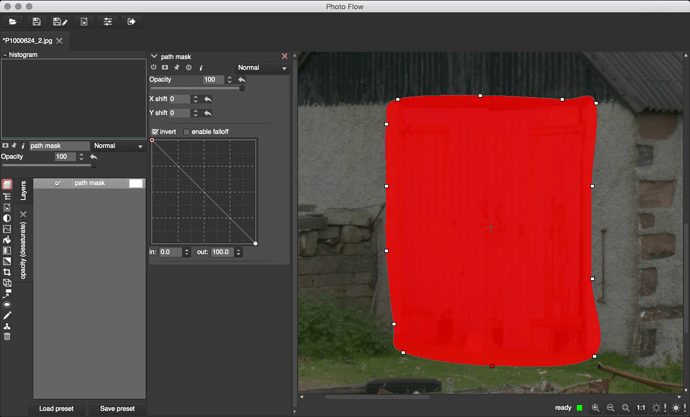
First I approximately isolated the blue door with a path mask:
Then I refined the selection with some freehand strokes around the door, using a white pencil on a dark background and setting the blend mode of the freehand tool to “lighten”:
Then I added a group layer that will hold the portion of the mask that isolates the red telephone.
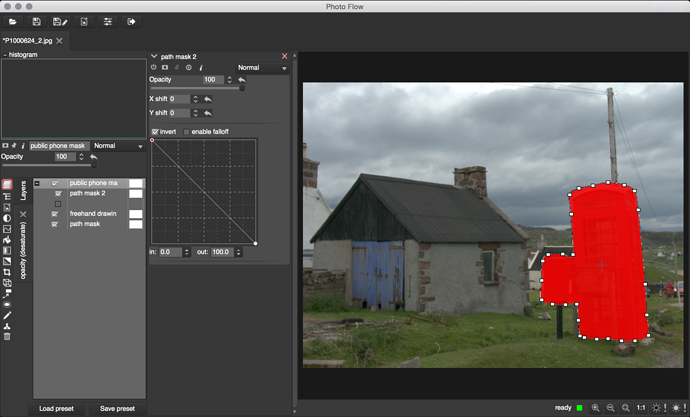
In this group layer, I first added another path mask:
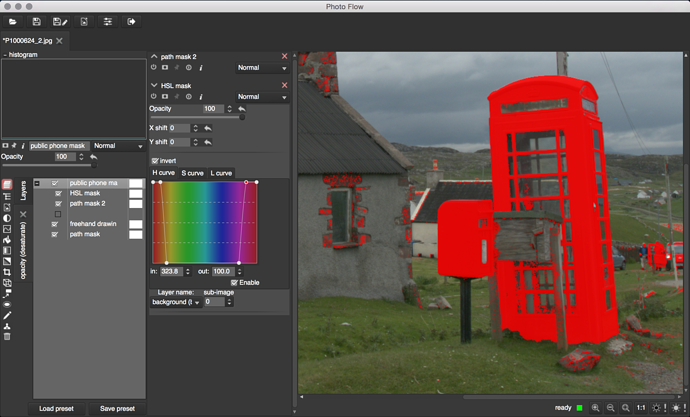
Then I added an “HSL mask” layer above the second path, selecting the background layer as the source and adjusting the curves such that the red hues are turned into a black mask. For this, I have used a combination of the H and L curves and then inverted the resulting mask:
For the moment, the HSL mask replaces the underlying path. To combine them properly, I have set the blend mode of the HSL mask layer to “lighten”:
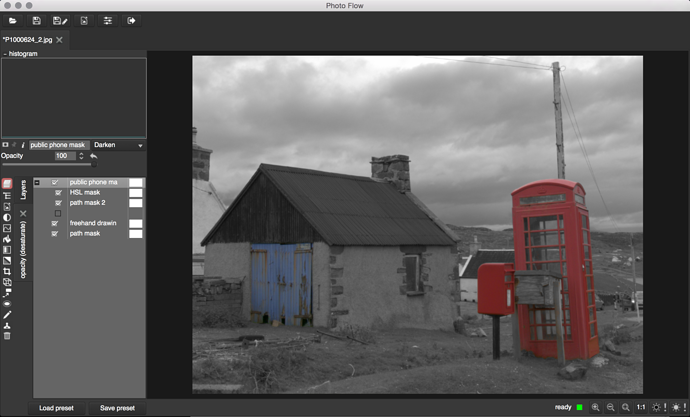
Finally, I have combined both portions of the mask by setting the blend mode of the group layer to “darken”:
And here is the final result:
All this might look quite complex, but once you get familiar (if you aren’t already) with the lighten/darken way of combining the mask layers, the incremental generation of complex masks becomes quite straightforward…