As shown in the video, I want to create the same on my face for my WhatsApp profile pic.
How could I do this in gimp? It is hard to make the lines and logos bevel inside the face.
For the lines and logos, you can use Inkscape, and then send that to GIMP.
Do you have any specific tutorials for this?
Well, not exactly but I do tend to search Logos By Nick on youtube when in need of Inkscape guidance.
A quick search came up with this bevel/emboss related tutorial: Carved Wood Effect. I’m sure you can alter and use some of the techniques shown to your advantage.
He also does GIMP related stuff which might be worth looking at.
I also follow the same channel.
Thanks, I will definitely try it out, not sure that it will do the same for my face.
@Jade_NL I tried a lot, but I was not able to achieve this on my face. Any other possibilities to do this?
I just don’t want to leave this amazing software {GIMP}.
Could you show us what you have tried. I think the links from @Ar_D is all you need.
Do you have a photo from a face?
Do you have a logo you like to place on it?
That’s my quick result:
Bonjour,
You may be able to use the GIMP 2.10.24 ‘Bump Map’ filter
Here is an example done quickly.
All layers and settings are in the example.
exemple_BumpMap.xcf.bz2 (1.4 MB)
@samj That’s not what I want, I wanted to get the bevel inside my face.
@Tobias Let me find the folder, and I will upload all the images in just minutes. (Just a correction:- The links were given by @Jade_NL , not me ![]() )
)
This is the main image that I will use.
This is the logo that would be used to create the bevel around my eye, I will be changing this to black only. So there is no such thing like “I would only use the default color”, If I need to create a bevel, Than I already know that I should work with black and white.
This is the logo that I wound around the right side of the neck (from what you see from the screen, not from the perspective when I was capturing the photo).
You mentioned before that you were not able to achieve this. That is a bit vague, what part(s) is giving you problems?
I see that you already have some logos that you want to use so creating it using Inkscape isn’t needed in this case.
Creating an (inner) emboss/bevel from an already existing logo can be done using GIMP. Here’s one small GIMP tutorial. There are more videos around using different techniques, search for them. No need to use Inkscape here.
The hard(er) part, and I’m assuming this is where you are stuck, is making the embossed/bevelled end-result follow the natural flow of your face/skin using, among others, the transformation tool, paint tool, layers and blend modes. The only way to make that to look believable is practise.
Many “video tutorials” make it look really easy to do stuff in GIMP (or any other piece of software). I can assure you that it is not  . The PS video you linked to is sped up, significantly in some parts. The creator seems reasonably skilled and needs a decent amount of time to get this one part done.
. The PS video you linked to is sped up, significantly in some parts. The creator seems reasonably skilled and needs a decent amount of time to get this one part done.
When I select the box and logo, and object>clip>set, it just removes the blue thunder (lightning?) which was created using the draw bezier curves and straight line tool and then colored into blue. But in the video this doesn’t happen.
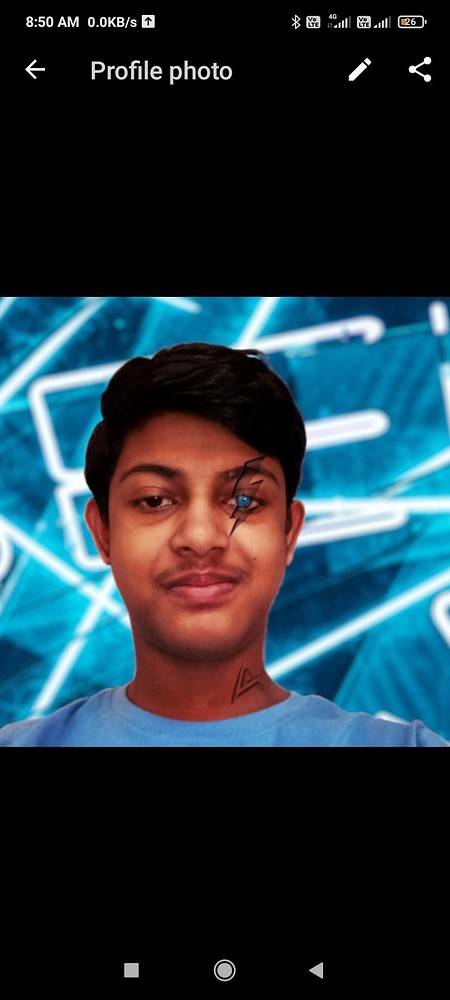
This was very helpful, I created my image easily, and the result looks like this with a very little bit of color editing, it’s not final as I need to jump on the colors more with darktable.
P.S:- Do you have any ideas which background would look good with it, something futuristic and cool?
I know how to do this in PS, and it’s fairly easy in PS. But as I love this creative piece of software (gimp), it has proven to be more better and easier than PS for me, that’s why I just stayed sticked to gimp.
Here is actually the project and files used to create that look:-
Cyborg effect.zip (10.4 MB)
P.S:- I created this all on my laptop, and it just has 4GB ram and no graphics card, but everything worked very smoothly.
That’s starting to look nice. One thing that rather stands out is that the lines of the lightning strike are too straight and do not follow the contours of the face. There are a few ways to fix this but why not incorporate it while creating the effect. Here’s a video how to do both in the same flow. If you have a new GIMP version make sure you select Drop Shadow (Legacy).
If this is too much drop shadow and not enough embossing you might be able to combine both techniques (the first part from this video and then switch to the previous one I gave).
Here’s a really quick example of what it would look like. I only used the first instance of the drop shadow (video uses a second one). I also touched up and painted in some of the edges/lines using a brush:
You might be able to do this, making it flow with the contours of your face, using the (cage?) transform tool. I’m more of a Krita user so not sure which exact tool to use in GIMP to do this…
Oh, and looking at your example I get the impression that you did both logos in one go: Do them individually.
About the background, maybe one of these is to your liking:
That’s starting to look better!
Do have a regular look at the size it is going to be used at while you’re editing. I don’t use whatsapp, but profile pics are generally around 250x250 pixels or smaller and that means your aren’t going to be seeing many details that might stick out at the current 1500x2500 size.
Anyway, I am happy on how it looks.
I have already got some replies on my profile pic. So this seems to be good even when cropped.
Someone even made a video with this photo:-
![How To Make A Photo In The Style Of CYBERPUNK 2077 [Photoshop Tutorial #10]](https://d2x313g9lpht1q.cloudfront.net/original/3X/9/a/9ae39b2aad9019f77f6702d5af2f5c40066e4b8f.jpeg)