@patdavid I tried the best resolution/format for facebook experiment out a while back, although it sounds like things may have changed since then.
Yeah, it looks like it might be time to try another experiment (and thank you for that link - I’ll make sure to include it!).
Alright, I’ve conducted some tests with my facebook page and most of the sizes/methods suggested in this thread.
I tried:
- parameters suggested by @D_W ;
- parameters suggested by Harry Durgin;
- compression method suggested by @chroma_ghost
For all methods I used portrait orientation image produced in PNG and JPG formats.
-
@D_W 's parameters yielded the best result. The best file extension is PNG. The best dimension is 2048 px. However, I must say that this 2048px length is not applicable only to the width, as suggested by @D_W in the article. Pursuant the Facebook’s guidelines, and as here tested by myself, 2048px should be the longest side, i.e. which ever is longer: 2048px max width for landscape orientation OR 2048px max height for portrait orientation.
-
@harry_durgin 's parameters were not the best, though not the worst, comparing to Facebook’s recognized 720/960/2048 px dimensions. Right in the middle as also seen from the figures.
-
although @chroma_ghost did not suggest any exact parameters, I decided to pick something from his advice too. I tried this https://tinypng.com/ and, my PNG dropped sweet -69% of its size. However, color artifacts were noticeable in saturated areas. (I will also try the ImageOptim later when I have time).
So, the conclusion I’ve made, with your kindly provided advice, is the best parameters for Facebook are: PNG image with 2048px longer side
Dude, thanks so much for taking the time to do this. Looks like I’m going back to using PNG.
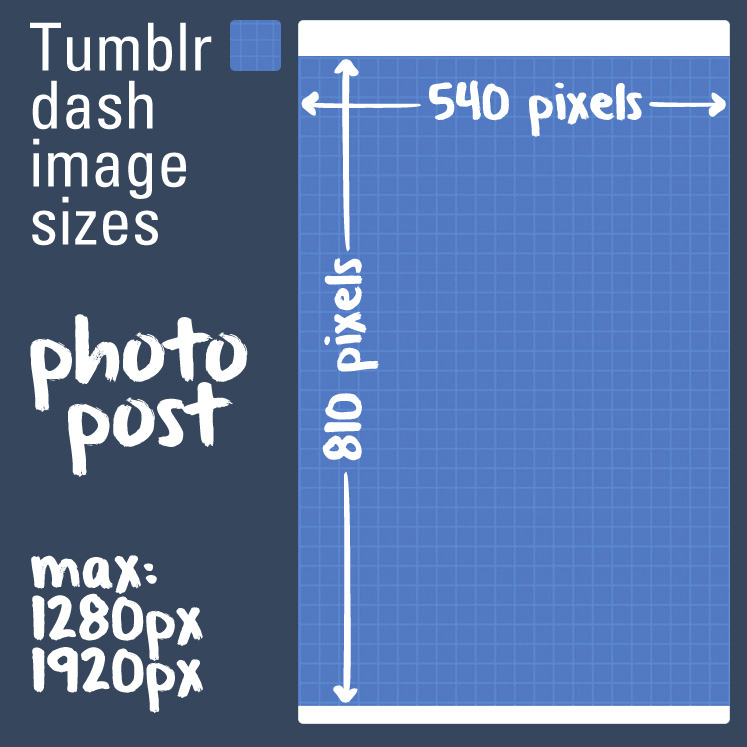
On a similar theme, anyone know what is best (size, format?) for Tumblr (I use it for my blog, because it is so easy to insert photos amongst the text, but the sharpness suffers)?
Are there any official(or, at least, any) guidelines available for Tumblr? I personally don’t use Tumblr, but could help to figure out the best paarmeters.
All I’ve found is “If you get persnickety about image widths, keep in mind that images 300px and larger will automatically scale to fit the Dashboard (540px).”
I’m not sure if that means a width of 540 pixels is optimal. Bad news for me if it is.
Looks like 540px wide is the dashboard size image.
High quality should be 1280px wide?

Looks like you’ll want to target 540px for the dashboard view (assuming that is where the most notes come from?).
Looks like I need to learn some more about Tumblr 
Like what the dashboard is, and what notes are.
Thanks for this.
A bit OT, more like an update on re-scale/compression’s methods I mentioned
Either 'cause I’m lazy or stupid (hopefully both) and contrary to what everybody and their dog say, I never sharpen images after downscale, instead I use algos that retain the perceived original sharpness adapted to a smaller size, that’s what I tell doctor Martin.
Anyway, after trying newest and shiniest {cough cough, fart, smile} google’s compression algo Guetzli, which is unbearably slow, changed my WF to use Imagemagick’s convert to batch dowscale images and Mozjpeg’s cjpeg to compress them. Results are tiny MGP motherfucka group of pixels that travel fast through the interweb’s veins 





PS
These (mozjpeg) are working well 4 me
cjpeg -quality 84 -dct float -dc-scan-opt 2 input > output
Would you consider posting any examples?
Sure, I’m reusing the ones from PV forums. Not real world samples, but charts, also consider that they’ve all been stripped from any metadata (18 images).
https://drive.google.com/file/d/0Bxtrjp4jb-YsZzF2bUxYeVhfSUE/view?usp=sharing
Methodology, set enviroment covering lamps with red flammable cheap synthetic cloth, loud music, have at hand enough whiskey, ice-cream and belly dancers, if that’s not possible (living on an igloo) beer and old cat with strange disease will do. WHITE ROBE and thick glasses, live stream to YT 
From photoshop I exported the base png, not included (very big). Also within photoshop I dowscaled with c3c (micro-contrast + 1 sharpness) and exported with tinyJPG; c3c/c3c_plusSH and c3c_tiny samples. On the other hand I downscaled the pngs with Imagemagick convert “f" -resize 1400 "{f%.*}_magic.jpg” (magic samples) and compressed them with mozjpeg, settings above (moz samples), jpegoptim quality 84 (optim samples) and one of them - sorry but takes too long with guetzli guetzli --quality 84 input output Also tried github suggested parallel processing with multiple inputs, still too slow.
Put down the cat, END
Not a solution, but an approach:
I have come to terms with the aggressive compression by simply feeding Facebook the highest quality image and enabling high quality. My rationale is that the way Facebook will handle any given image is a black box and subject to change. I see little point in lowering the quality or otherwise manipulating the source only to have Facebook do its worst on top of that. That said, there are always new methods to explore  .
.
I guess the alternative would be to upload the images elsewhere and link them to Facebook. I haven’t explored this yet. It would be great if someone could give me some pointers (maybe in a new thread). I am looking for an option that is free, private, long lasting and plays nice with Facebook.
I’m curious to see where this experiment is going 
I agree with you. Personally don’t use facebook but for instance, when I upload videos to my vimeo free account, I fed them frogs in the shiniest possible dresses (x265 10bit). Nevertheless they end up converted to a medium rare 8bit x264 
The WF I described above is mainly for sending people ref visuals and for my blog stuff. Realistically I could compress them quite a bit more and most people would never notice, but again I tend to inject loads of botox-grain in my monster-princesses and their faces melt badly. The backed up edited tifs and downsized jpegs are uncompressed.
I am not using FB anymore, but when I used I made experiments with portrait photos. This is what I found out:
- Downscale to 960 or 2048 px (which one you prefer) and apply sharpening etc. Better to be not so gentle with sharpening, FB’s compression is going to wipe out plenty of detail anyway. For profile and cover pictures there are different guidelines for optimal size.
- 2048 px usually gives better results than 960 px, even in portrait orientation when browser has to downscale the photo. FB’s compression is rather heavy and skin tones take heavy hits in 960 px. Beware especially jpeg compression artifacts on skin - 960 px was prone to these. Rationale here is that jpeg compression algorithm focuses on compressing areas with little to no detail and skin is the one that can get its fair share of compression. Adding subtle amount of noise (detail!) can help

- Upload high quality jpegs and enable “high quality”. My default is 97 , higher only if there are very subtle tones, like shadow areas in BW shots. If I recall it correctly, you only lose if you upload precompressed images like 75 “for web”.
- People say that png can give better result, especially in cases like BW shots with subtle shadow tones. I didn’t really notice any difference.
I mean I personally tend to save my RT image full, then open the JPG file in RT apply sharpening, sometimes using the tone mapper, and yes I agree, definitely, don’t be gentle with it because it has to stand out against Facebook’s compression massacre that is to follow, then save it as 1200px wide side 90% or 100% compression and Best quality and then upload that. The 90% vs 100% depends on whether I feel like waiting slightly longer for the upload or not 
Definitely 90% or even 80% for blog upload (same size - 1200px wide side) because the quality is pretty good when no further web site based compression is applied.


