Also on the website, though in less detail: Redirect
I’ve finally fixed scrolling in Filmulator, both in terms of visuals (adding scrollbars as a hint) and in terms of mechanics.
Scrolling mechanics
QML’s Flickable item that underlies all the scrollable regions of the Filmulator UI has a few quirks that I finally worked out. It’s always worked nicely when scrolling by dragging and releasing with the mouse, but with the mouse wheel it was way too “slippery”, taking a long time to slow down, and also inconsistent. Slow scrolling would barely nudge the view along, but scrolling quickly would get it moving incredibly fast.
To fix this issue, I made three changes.
One was to actually change the deceleration rate when scrolling is initiated by the mouse wheel. I set it to 10x higher than the flick deceleration. This causes scrolling to finish promptly. Whenever motion stops, the deceleration rate gets set back to normal.
The second was to properly calculate the way to add a unit of distance of slide to the current scroll velocity. It took a little math but it wasn’t hard. Whenever you scroll the wheel, it calculates the new flick velocity and gives the view a “flick” at that speed.
Finally, I discovered that the reason it would suddenly go flying at max speed was because the Flickable assumes that if you flick many times in a row when the view is already going very quickly, that you want to scroll as fast as possible. To remedy this, I have it cancel the velocity and then immediately restore it with another flick.
Scrollbars
Scrollbars have two different behaviors when you click outside of the grab handle.
When I implemented scrollbars, I at first wanted to have a click off of the handle move the view one screen width in the direction of the mouse cursor. However, for the Queue, this would mean that you could easily accidentally scroll when you’re trying to double-click on an image to load it for editing.
Additionally, the scroll mechanics that I estimated weren’t actually accurate; my formulas were off and I couldn’t figure out how to make the screen smooth-scroll exactly one screen width. I could make it instantly jump a screen width, but it felt way too sudden.
To avoid both issues simultaneously, I just made it so that you can grab anywhere on the scrollbar and drag to move, regardless of whether you’re on the handle or not. As such, the handle is more of just an indicator. But this way, double-clicking on the scrollbar accidentally won’t move the view.
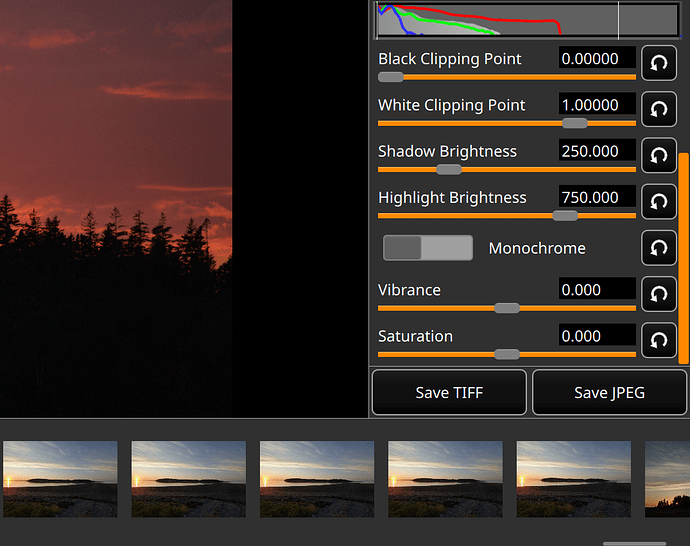
As far as appearance goes, the scrollbars stay narrow but when you mouse over the active region, they expand a bit and begin glowing a dim orange. When you click on the active scrollbar region, it glows a bright orange, as seen on the right side in the screenshot above.