Hi all:
I’m currently testing if the main browsers show image colors the same way, and it seems they don’t. So let me narrow the question to Chrome and Firefox: are they color managed browsers? Everywhere seems that both are so, but in my tests, they render no image the same. I’m a Firefox user.
To begin with, I’ve set Firefox with gfx.color_management.mode=1 (color manage all images) and gfx.color_management.rendering_intent=1 (rendering intent: relative colorimetric), and Chrome with Force color profile=sRGB.
As I mainly use RawTherapee, I’ve set it to Use operating system’s main monitor color profile and Relative colorimetric.
The whole Linux Mint 19.2 Cinnamon system use a profile created with DisplayCAL and an i1 Display Pro
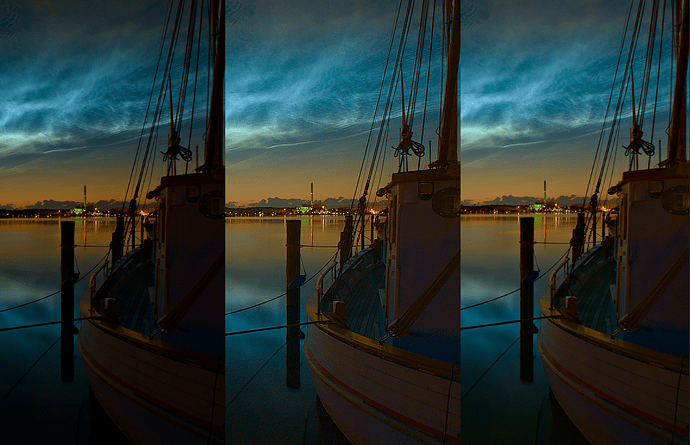
Now to the samples, all of them taken as a screen capture so you may see what I see on my screen. The image is the processing I made in the Noctilucent clouds playraw:
(left side: Chrome, center: RawTherapee, right side: Firefox)
(left side: Chrome, center: RawTherapee, right side: Firefox)
As I have a tendency to use the deep shadows details as part of the composition, it is important to me that images render as I processed them. And that’s not the case with Chrome.
And as Chrome is used by more than half the people in the World, it is important too that it renders my images correctly. Is it possible? If not, i would have to take a decision to either process for my screen and Firefox, or to process for Chrome.
Any ideas?
Thanks


 this somehow reminds me the bad old days of Micro$oft). (Yes, I know I can edit the Chromium code, but I’m not a programmer…)
this somehow reminds me the bad old days of Micro$oft). (Yes, I know I can edit the Chromium code, but I’m not a programmer…)
 It feels like the old story that somebody knows better than me…
It feels like the old story that somebody knows better than me…



